Your files shouldn’t expire!

Do you often send files? You’re in the right place!
HyperTransfer is a WordPress Plugin that allows you to send large files using your web space!
Compared to various online file transfer services, HyperTransfer has at least 3 major advantages!
1. Transfer your files without worrying about expiration!Your transfers will remain available as long as you want. You can delete them later to free up space.
2. Always know where your files are!
The files you transfer will be securely stored on your web server rather than on foreign servers.
2. Sai sempre dove sono i tuoi file!
I file che trasferisci saranno al sicuro nel server del tuo spazio web anziché su server esteri.
Easy to use: Upload, share the link, and wait for it to be downloaded!

Install and activate the latest version of the “HyperTransfer” plugin, which you’ll soon find in the WP plugin browser. The official WordPress plugin page is: https://wordpress.org/plugins/hypertransfer/
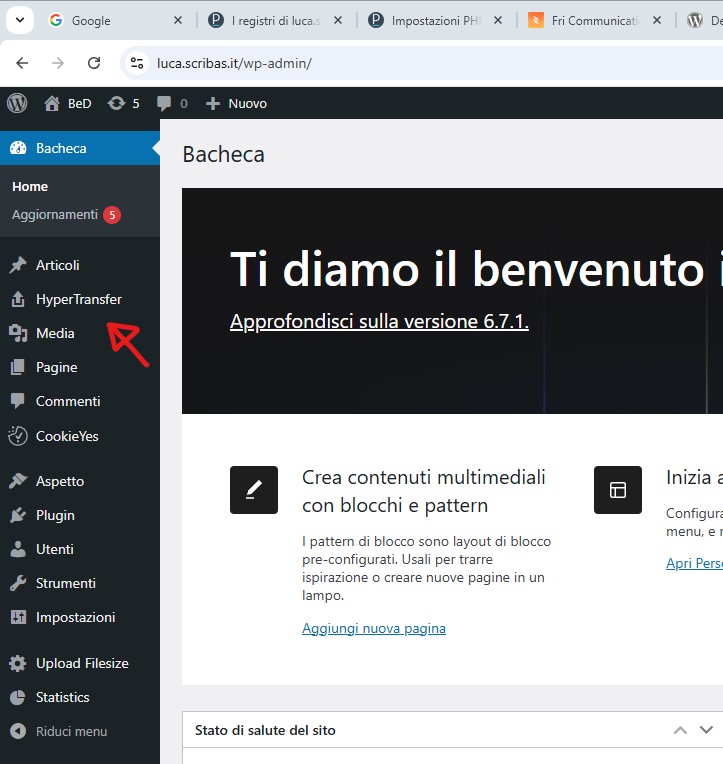
Open the HyperTransfer panel in the WordPress back office.

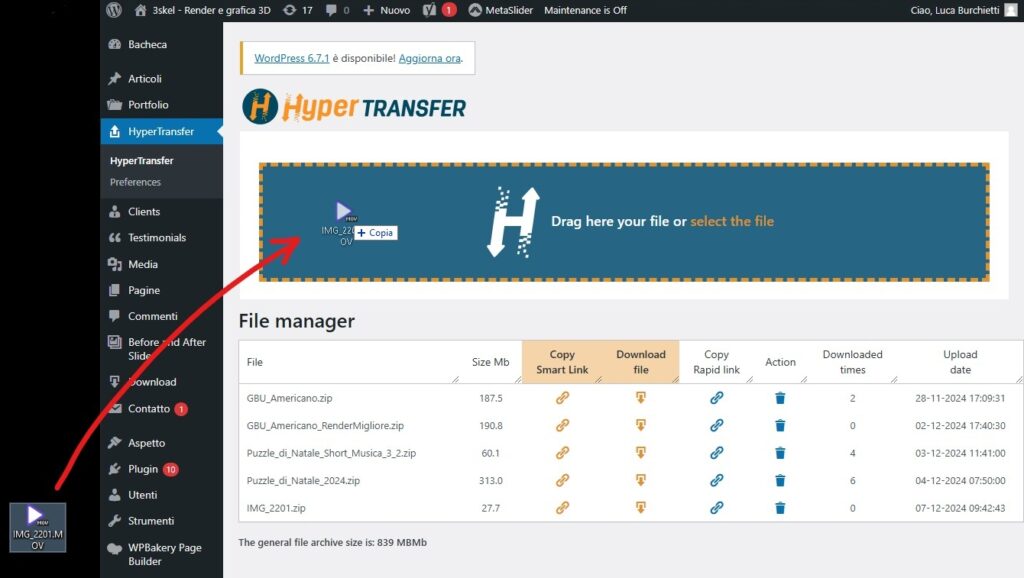
Drag the file you want to send or select it from “select the file” and start the upload.
If you press the “stop” button, the upload will stop. Pausing is not possible (for now).
Do not exit or refresh the page until the upload is complete; otherwise, the upload will fail.
IMPORTANT: When you upload files, they go to your web space. Keep in mind that if you exceed your storage limit, your site may not function properly! Regularly delete files and check the size of your HyperTransfer archive!
The maximum uploadable file size depends on your server’s available space and certain settings. So far, it has been tested with files up to 2.3 GB. Uploaded files will be compressed into .zip format if the file isn’t too large; otherwise, it will remain uncompressed.
For now, only one file can be uploaded at a time, so it might be a good idea to compress multiple files into a .zip file before uploading.

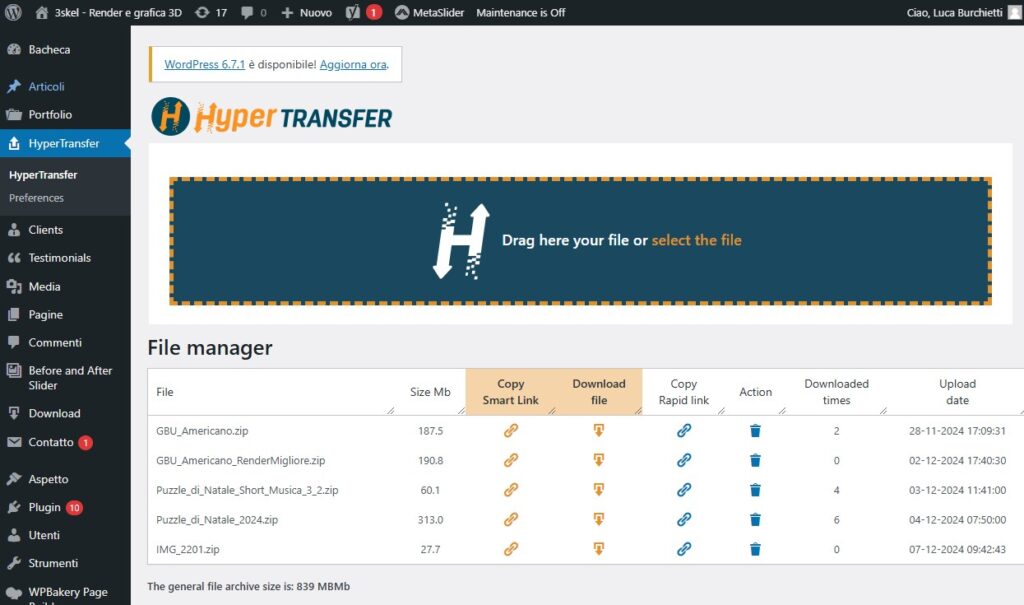
Once the upload is complete, your file will appear below, and you’ll be able to:
- Copy the Smart Link to send to the recipient so that the download takes place on a landing page of your choice, ideal for showcasing your amazing work! (PRO only)
- Start the download (PRO only).
- Copy the rapid link to send to the recipient. This link will directly start the file download.
- Delete files (not possible during upload).
- See if and how many times the file has been downloaded.
Once the file is uploaded, you need to copy the link and send it to the recipient via email or your preferred method.
PRO Version
This version primarily allows you to:
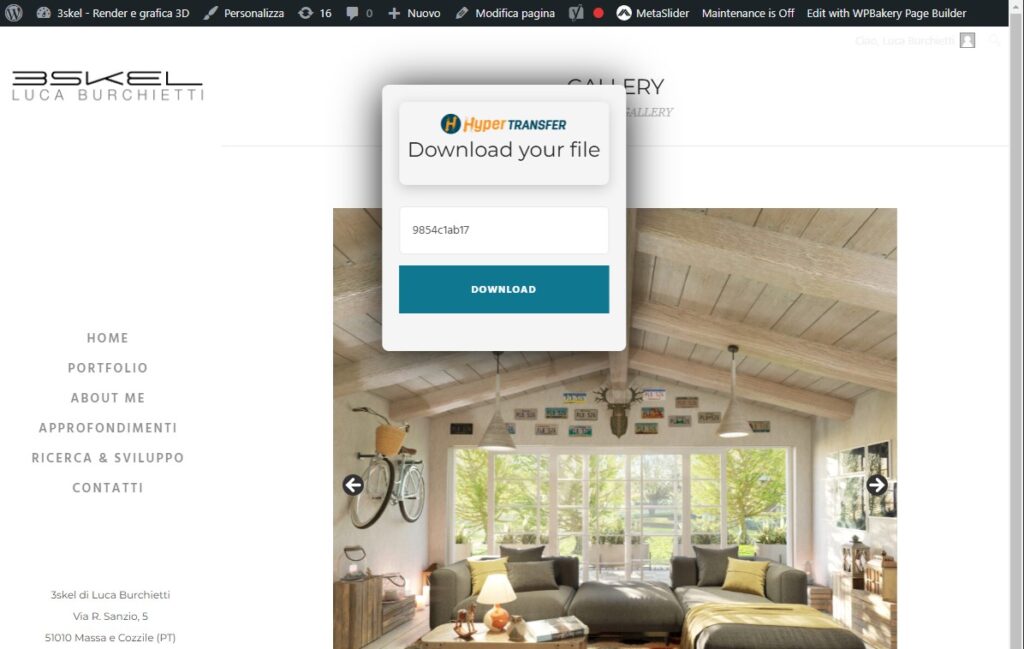
1. Use the files you share as a marketing tool. You will be able to choose which page of your website to show your recipient. While downloading the file, they can admire your work, services, or get more information about you!

When the recipient opens the link, they will be directed to the page you selected with a download box. Once the download starts, the page will remain open, allowing the user to further explore your website if they wish!
You will receive a notification email every time the recipient downloads the file.

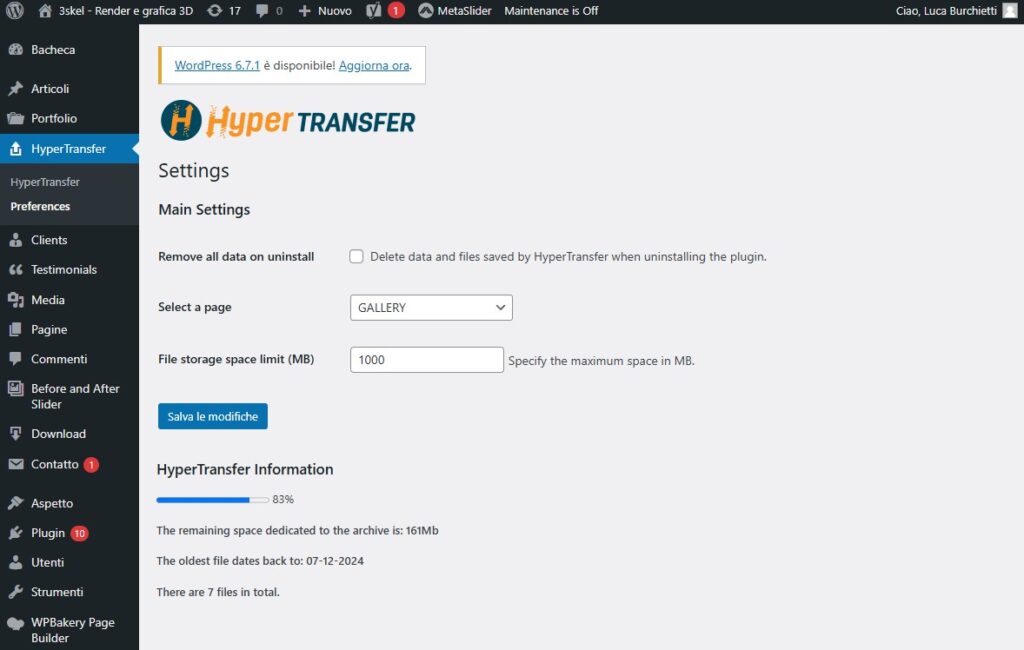
From the preferences, choose the page that best represents you or your business. Ideally, create a custom page so that the recipient can see your amazing services!
2. Allow editors, contributors, and authors to upload and share files. Each of these users will only see the files they have uploaded. The administrator, on the other hand, will have a global view of all files stored in the HyperTransfer archive.
3. The administrator can also choose:
A – how much space to allocate for files, with a bar indicating the remaining space.
B – if the space you have dedicated for storage is exhausted, the plugin will warn you with an email.
C – how to handle data when HyperTransfer (base plugin) is removed. If you choose to remove all data, all uploaded files, their folders, and all preferences will be deleted, freeing up space. If you keep the plugin data, any files uploaded prior to uninstallation will become active again upon reinstallation.
Interested in these features? Contact me!
Simply add HyperTransfer PRO to your plugins!
There are several features currently under development—check back soon!
CREDITS:
- Davide Trinagli: Naming;
- Lorenzo Cassulo: Consulenza prodotto
- Massi Alessandro: Consulenza e esperto di WP